
If you haven’t tried ChatGPT yet then you are falling behind. If you have tried it then give it a second or even third try, and then fall behind if you still don’t understand what it can do or simply don’t like it.
If you’re using a WordPress Premium plan (or higher) then you have the ability to add Custom CSS code (created wid ChatGPT) under Dashboard’s Appearance > Additional CSS customizing option. Some people have even created a ‘Working WordPress Plugin‘ for their blog.
I’m running a Hostinger self-hosted WordPress blog, the Karmi’s Musings & Tech blog, using the Multipurpose Blog premium $39 theme. Started the blog on 11/3/2022 ‘n have been slowly finding what I’ve needed for continued customizing. Self-hosting a blog takes some addition work, and WordPress themes that work at WordPress.com may need customizing if you go wid a hosting services. That’s when knowing some CSS code (or knowing how to find it) comes in handy. Today I asked ChatGPT to write a Blockquotes Style CSS script for me.
ChatGPT creates a Blockquotes Style CSS code
Me: create a WordPress Classic CSS Blockquote
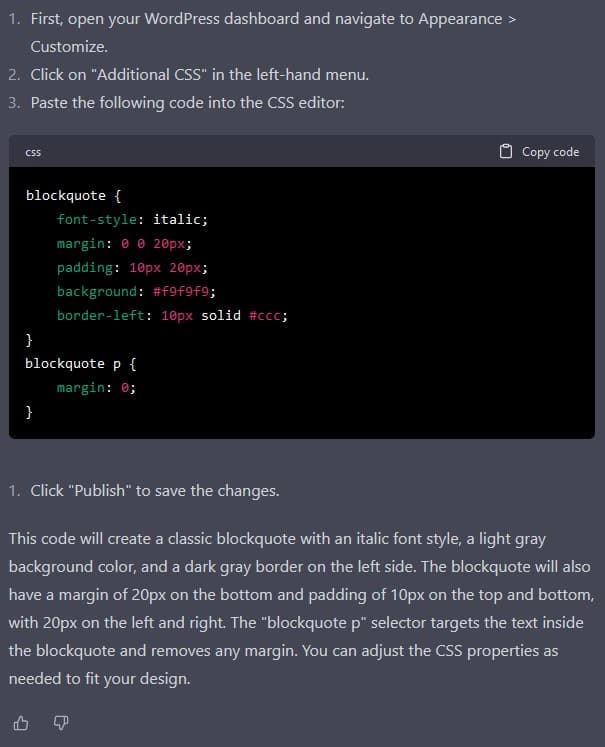
ChatGPT: Sure, here’s an example of how you can create a classic CSS blockquote in WordPress:

I was shocked that it worked so easy ‘n quick!? 😮 Now, I have recently used a CSS script from WPBeginner’s 6. Round Corner Blockquote option, but it seemed stuck on the left side, and I had wanted it in the center.
Me: center it
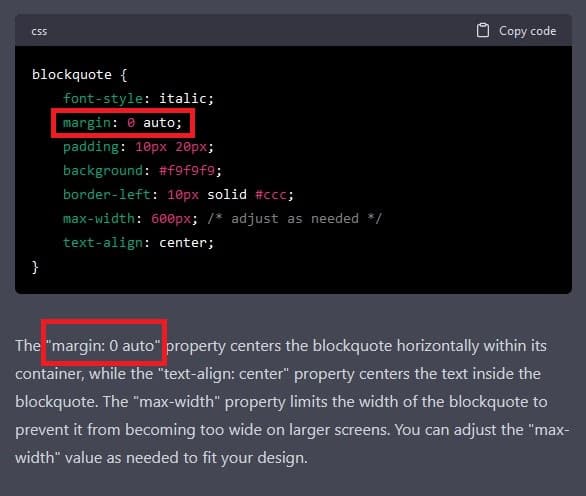
ChatGPT: To center the blockquote, you can add the following CSS properties to the “blockquote” selector:

The “margin: 0 auto” was the key to centering the blockquote, and I have saved that tip since it also solved the 6. Round Corner Blockquote issue being stuck on the left side.
\o/ ‘Hippity hip Hoorah‘ \o/
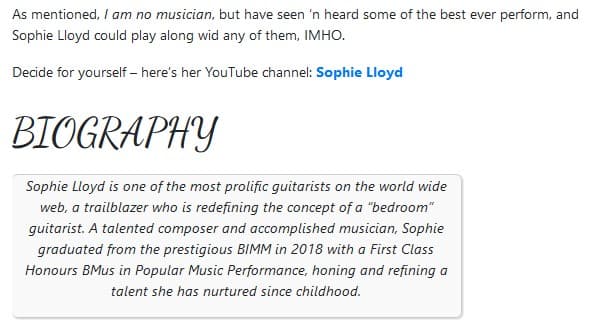
Another issue I was having wid the 6. Round Corner Blockquote CSS code was one side wasn’t right, i.e., the left side of the Round Corner quote seemed to be missing a continuation of the line:

See how the line is missing on the left side? That is also a pic of the blockquote hugging the left side, i.e., before I added the “margin: 0 auto” tip. With a line missing in that script, I needed to create a new script with round corners.
Thusly, I started a new chat – ‘WordPress CSS script for blockquote‘. About a third of the way into that chat, I wanted to make changes to the script.
Me: make it light gray with round corners
ChatGPT: To make the blockquote light gray with rounded corners, you can modify the CSS script as follows:

It was working, but I needed more at this point, i.e., ‘We‘ needed to work closer together…so to speak.
ChatGPT & Karmi become ‘Pardners‘
ChatGPT works ‘n replies a lot faster than humble me can, which is fine by me, because ‘We‘ solved some issues today. However, like humans have communication problems all the time, the same is apparently true wid humans ‘n AI’s like ChatGPT. For example, the blockquote background gray color was a little too light…
Me: a little darker gray
ChatGPT: Sure! To make the blockquote a little darker gray, you can adjust the color, border-left, and background-color properties in the CSS script, like this:
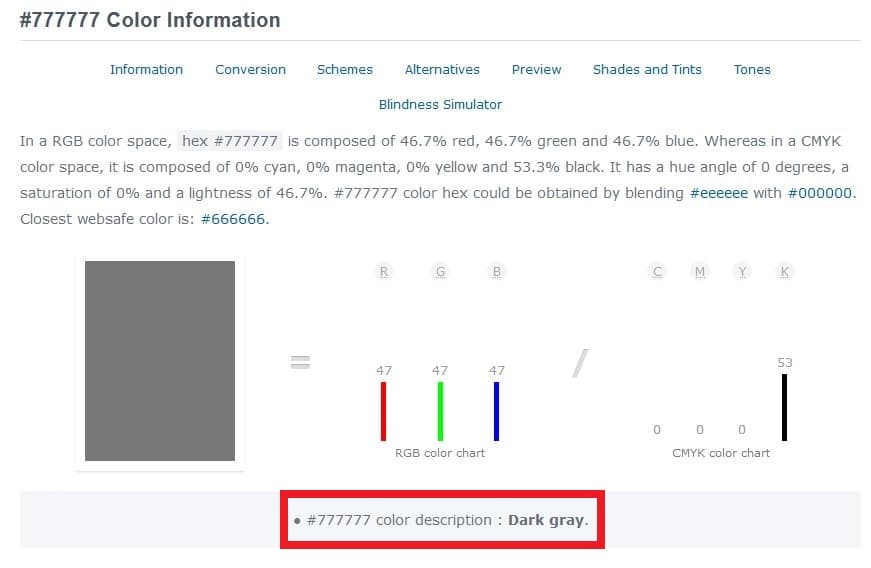
Well, ChatGPT obviously didn’t understand the “little” part of my meaning because #777777 was way too dark of a gray:

It’s OK tho, since ChatGPT ‘n me are now ‘Pardners‘, and ‘Pardners‘ always cover for each other. 😉 What I have now done, wid ChatGPT’s great help, is tweak ‘n combine some CSS codes to come up wid this one:

The downward pointing Red Arrow highlights the results so far. It’s a combination of two different Blockquotes Style’s CSS codes, plus color changes of text & background, etc. The Color Hex site was very useful.
Here’s the actual code:

I also wanted to try getting the blockquote’s text to Align Left instead of Align Center, but haven’t managed to do it yet. 🤔 Might have something to do wid my theme, but CSS code can be tricky for newbies like me.
Conclusion
I’ve only been piddling wid ChatGPT for a few days now, and it is quite impressive!!! It can write code for you – WOW!!!
Better communicator than all of my former 13 Wives combined – Ditto on ‘Da WOW!!! 😉
